A Deep Dive into Google’s Core Web Vitals
What is the Core Web Vitals update?
Core Web Vitals is the next official Google ranking factor, expected in 2021.
Every year Google makes hundreds of changes, which sometimes includes announcing ranking factor changes. We see this in particular when the change is really important, or they are nudging people, especially webmasters to make changes to their site beforehand. The Core Web Vitals update is a change they actually announced. This article takes a deep-dive into the update, the three signals, tools to measure it, and how to carry out this measurement.
What are Core Web Vitals
Web Vitals is an initiative by Google to provide unified guidance for quality signals that are essential to delivering a great user experience on the web. The Web Vitals initiative aims to simplify the landscape, and help sites focus on the metrics that matter most.
Core Web Vitals are real-world experience metrics that Google is looking at, that answer queries such as:
How fast does the page load?
How fast until it is interactive?
How fast until it is stable?
Core Web Vitals can help you understand the experience users are having on your web page, whether on a mobile or a desktop device, in terms of speed and how fast the user can interact with your site.

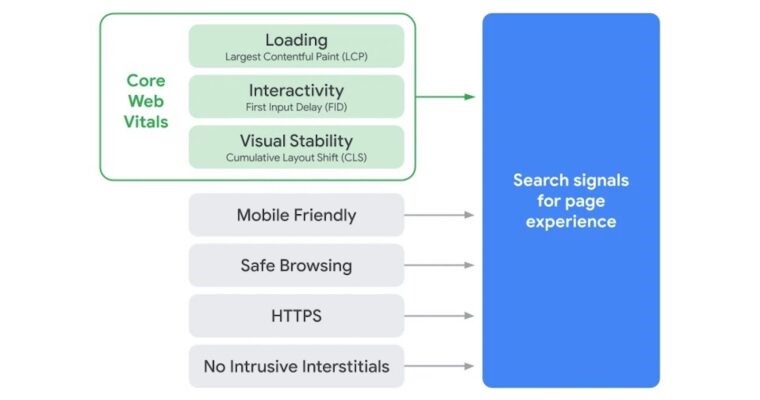
Core Web Vitals are joining a group of metrics called Page Experience signals. These are signals like mobile-friendliness, HTTPS, intrusive interstitials, which appear as pop-ups.
While traditional ranking signals are associated with the text of the page, Core Web Vitals Page Experience signals are to do with the user’s experience e.g. what is your web page like? Is it useful? What kind of experience does the user have? On mobile, where speed sometimes isn’t high, these questions are especially significant. Moreso, research by Screaming Frog demonstrated the precarious nature of Core Web Vitals (CWV), after testing 20,000 URLs, they found that only 12% of Mobile and 13% of Desktop results passed the CWV assessment (i.e. considered good in all three metrics).
The metrics that makeup Core Web Vitals will evolve over time. However, the current set for 2020 focuses on three aspects of the user experience loading, interactivity, and visual stability.
Three signals for Core Web Vitals
Largest contentful paint (LCP)
Measures loading performance. How fast does the page load the largest element? This is hugely influenced by the render time, the largest image, video, text in the viewport, your CSS, JavaScript, client-side rendering. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading. Interestingly, of 20,000 URL’s tested by Screaming Frog 43% of Mobile and 44% of Desktop URLs had a good Largest Contentful Paint (LCP).

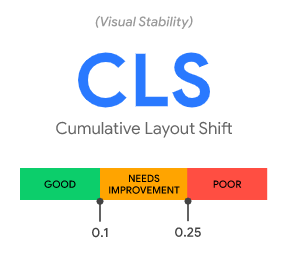
Cumulative layout shift (CLS)
Measures visual stability. Google is asking, how fast is the page stable? The number one reason that things aren’t stable is that image sizes often aren’t defined. If you have an image and it’s 400 pixels wide and tall, those need to be defined in the HTML. There are other reasons as well, such as animations. To provide a good user experience, pages should maintain a CLS of less than 0.1. When measuring how many URLs had a good Cumulative Layout Shift (CLS), Screaming Frog found that the rate was 46% for Mobile and 47% for Desktop.

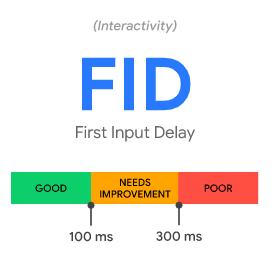
First input delay (FID)
Measures interactivity. How fast is the page interactive? To provide a good user experience, pages should have FID of less than 100 milliseconds. Screaming Frog found that 99% of Desktop URLs were considered ‘good’ while the figure was 89% on mobile. When a user clicks a JavaScript event, or a button somewhere on your page, at what speed can the browser process this and produce a result? If nothing happens, or the reaction is very slow, this is a bad experience for the user.

Tools to measure Core Web Vitals
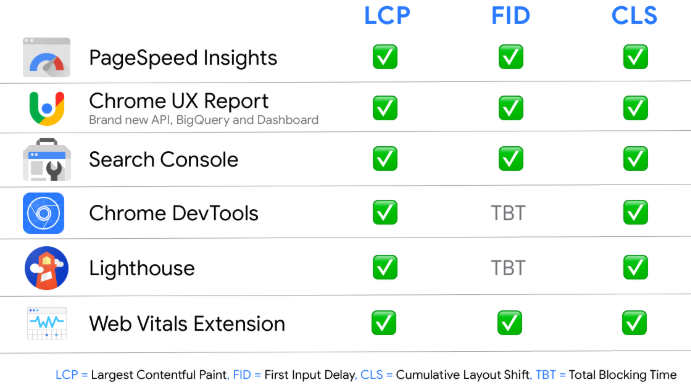
All of Google’s popular tools for web developers now support measurement of Core Web Vitals, helping you more easily diagnose and fix user experience issues. This includes Lighthouse, PageSpeed Insights, Chrome DevTools, Search Console, web.dev’s measure tool, the Web Vitals Chrome extension and a new Chrome UX Report API.

How to measure
The good news is that Google have made it easy to find out your site’s Core Web Vitals. Head to Google Search Console, where Google have a new report – Core Web Vitals. The report will diagnose all the URLs they they have in their index, whether they’re poor or need improvement.
Each report in Search Console Links to a report in Paige Speed Insights. At this stage, if the report tells you that you have URLs that are poor or need improvement, this is when you need to investigate the cause and determine how you can improve those pages. You can use the Page Speed Insights tool to diagnose your problems with Core Web Vitals, it is powered by Lighthouse, a suite of performance metric tools.
Finding the CLS and LCP in Dev Tools
Knowing what these metrics are is one thing, but how do you go about finding the actual areas of a website that are being pulled through as the LCP, and where areas of loading contribute to CLS.
Chrome 84 has the answer.
Firstly, you must open up Chrome Dev tools, to achieve this you right-click on the page and click “inspect”.
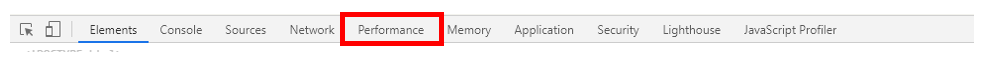
If this is new to you, then do not immediately panic, what you are seeing is the live rendered version of the code. From here you need to navigate to the “Performance” tab.

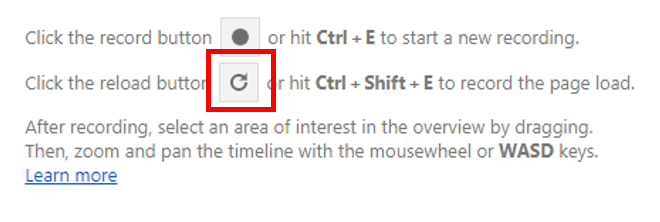
Once you are in the “Performance” tab, you want to click “reload”.

This will begin the process of Chrome profiling the page. Profiling the page analyses how your page performs when it is running, as opposed to loading.
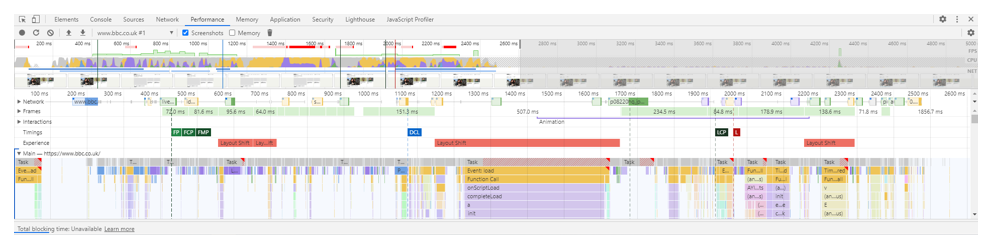
Once this has completed, you will be greeted with a whole host of coloured bars and data.

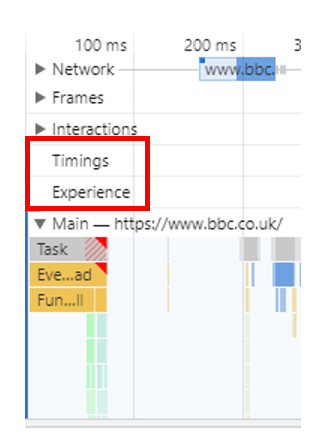
What we are looking for can be found under the “Timings” and “Experience” sections on the left-hand side.

Timings highlight specific metrics such as FP, FCP, FMP and of course, LCP, and the time they occur during page profiling. Experience highlights CLS and layout shifts in the page.
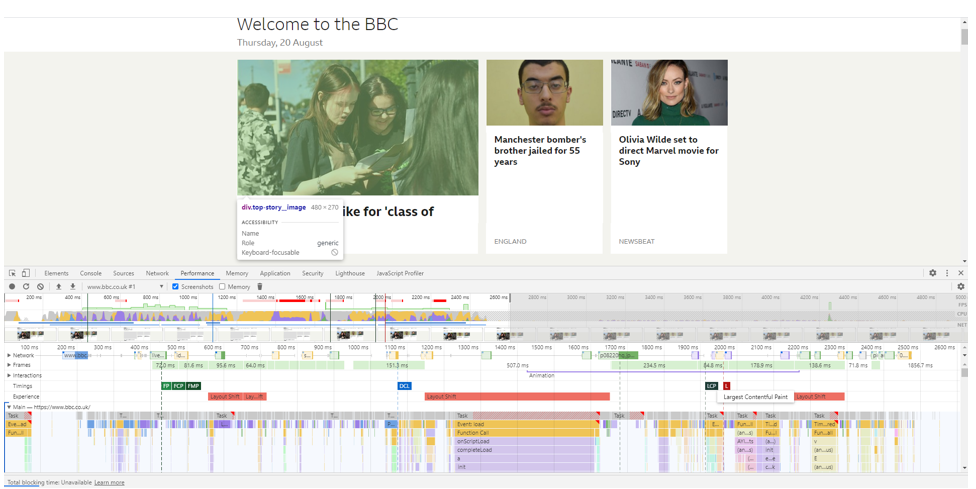
Once you have identified the LCP block under “Timings”, just hover over it and it will highlight on the page the largest content.

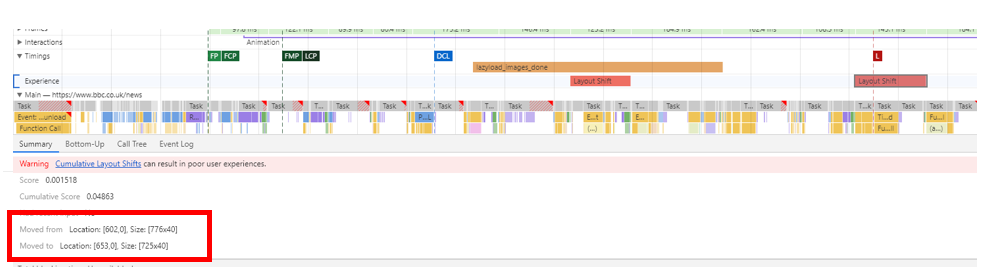
Experience will highlight layout shifts in red blocks. To analyse the specific section on a webpage that experiences CLS, click on the red block and under the “Summary” tab it will provide further details.
Hovering over the “Moved from” area will highlight on the page the element that shifted.

FID is still in development in Chrome Dev Tools, so in time, we should be able to analyse all 3 metrics and find specific and actionable areas to optimise.
Thank you for reading our Deep Dive into Core Web Vitals, if you are looking to find out more about how your website is performing, why not get in touch with our SEO team today.