How do Core Web Vitals fit into Page Speed?
What is the Core Web Vitals update?
Core Web Vitals is the next official Google ranking factor, expected in 2021. Google makes hundreds of changes a year and occasionally they announce ranking factor changes. This is one they actually announced indicating they want to encourage people and webmasters to make changes to their site beforehand.
What are Core Web Vitals?
Web Vitals is a Google initiative created to provide unified guidance for quality signals that are essential to delivering a great user experience on the web. It aims to simplify the landscape, and help sites focus on the metrics that matter most. The Core Web Vitals include real-world experience metrics that Google is looking at to answer things like:
How fast does the page load?
How fast until it is interactive?
How fast until it is stable?
When visitors are using your web page on a mobile or a desktop device, what is that experience like in terms of load speed and how fast can they can interact with it?
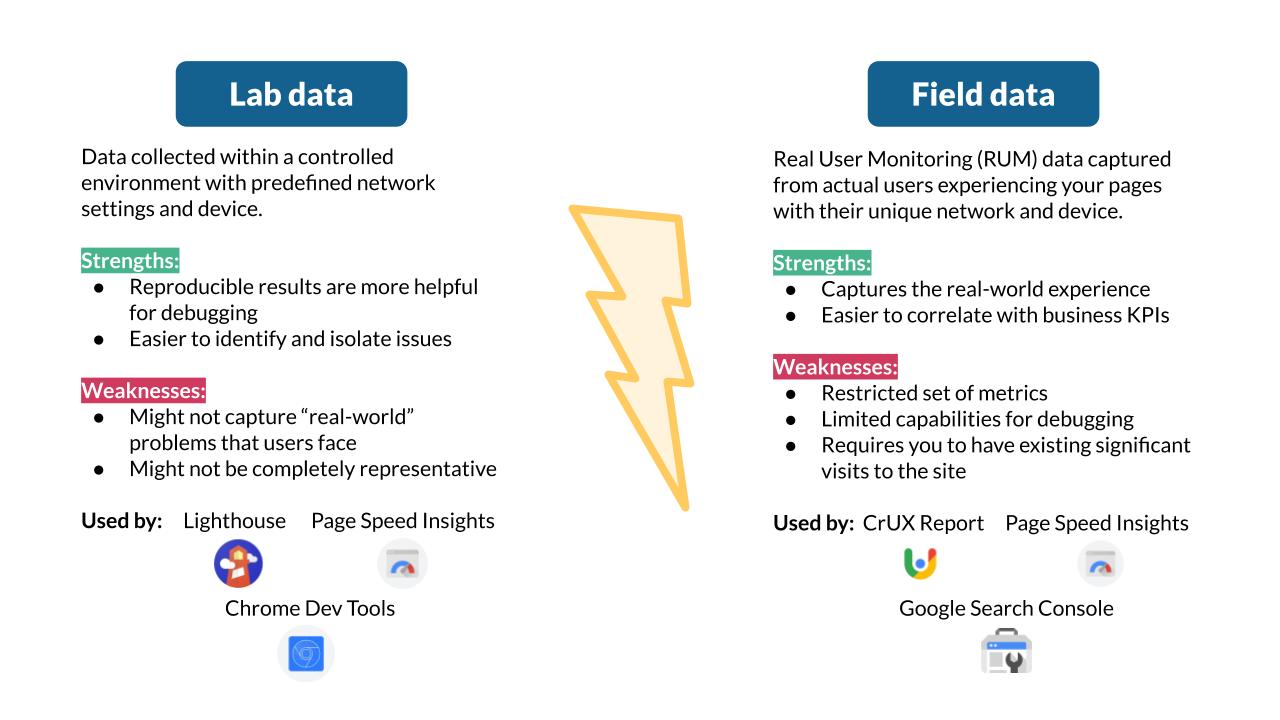
When we say ‘real-world’ metrics, it’s important to remember that testing speed can be done with lab data or field data. Lab data is when you use a tool like Lighthouse and the tool loads and measures your webpage – this isn’t a real user experience but a robot’s. Whereas field data like the data in GSC, GA, and CrUx measure the experience your actual users are having. The below figure by Izzi Smith summarises this distinction really clearly:
Source: @izzionfire
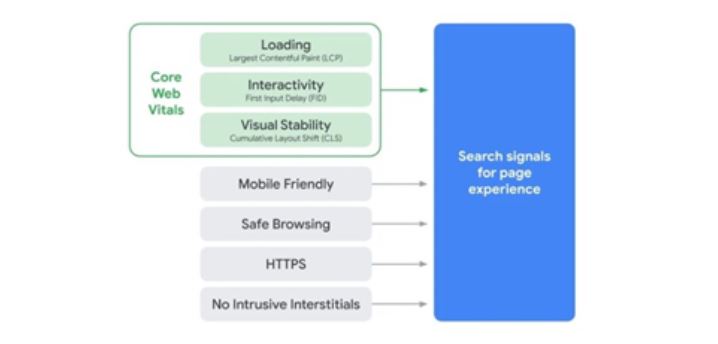
Core Web Vitals have joined a group of metrics called Page Experience signals. These are signals like mobile friendliness, HTTPS, intrusive interstitials (e.g. pop-ups).

It’s not so much about the text of the page, which are traditional ranking signals, but more about the user experience and what it is like, how pleasant it is to use the page, how useful it is. These are especially important on mobile when occasionally the speed isn’t as high.
The metrics that make up Core Web Vitals will evolve over time. However, the current set for 2020 focuses on three aspects of the user experience loading, interactivity, and visual stability.
The three signals for Core Web Vitals
-
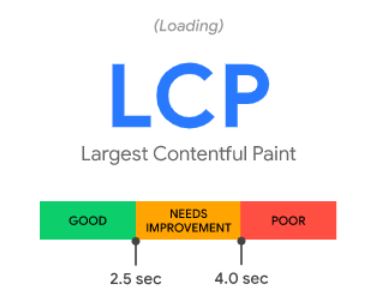
Largest Contentful Paint (LCP)

This measures loading performance. How fast does the page load the largest element? This is hugely influenced by the render time, the largest image, video, text in the viewport, your CSS, JavaScript, client-side rendering. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
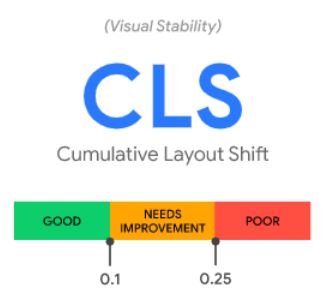
2. Cumulative Layout Shift (CLS)

Measures visual stability. Google is asking, how fast is the page stable? The number one reason that elements aren’t stable is that image sizes often aren’t defined. If you have an image and it is 400 pixels wide and tall, those dimensions need to be defined in the HTML but there are other reasons, such as animations too. To provide a good user experience, pages should maintain a CLS of less than 0.1.
3. First Input Delay (FID)

Measures interactivity. How fast is the page interactive? To put it another way, when a user clicks on something, a button or a JavaScript event, how fast can the browser start to process that and produce a result? It’s not a good experience when you click on something and nothing happens or it’s very slow! To provide a good user experience, pages should have FID of less than 100 milliseconds.
How to distinguish between Core Web Vitals & Pagespeed?
Improving pagespeed contributes towards improved performance in Core Web Vitals reports. Remember Google’s motivation behind the Core Web Vitals initiative: “to provide unified guidance for quality signals that are essential to delivering a great user experience on the web…to simplify the landscape, and help sites focus on the metrics that matter most.” But while as SEOs we want to get the best pagespeed scores possible, unless speed prevents users from interacting with a page when they want to – or it’s painfully slow – the user won’t mind if your page is a few milliseconds slower than your competitors, so Google doesn’t mind too much either (dependent on the 200+ other ranking factors of course!).
How do they fit together?
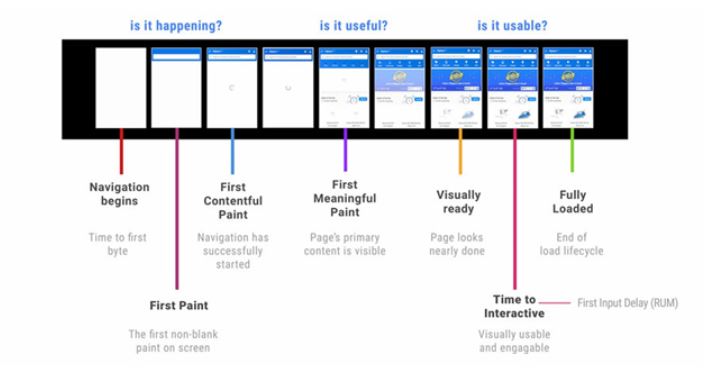
Largest Contentful Paint
Your LCP can happen at any time between first paint and fully loaded, depending at which point in the load the largest element appears. If your LCP is also the first paint, this will have a bigger impact on perceived page speed, as this will take the longest to generate. However, if LCP is below the fold and deferred until all above the fold elements are loaded, the user will think the page is loading faster and LCP will have less of an impact. It is important to remember that there will always be an LCP on a page – this metric just helps you to understand what it is, and how big of a problem it is.
Cumulative Layout Shift
CLS will naturally happen between visually ready and fully loaded. This is where you think the page is finished, go to click a button, and it jumps an inch down the page – leaving you clicking on the ad that’s just appeared. This is an incredibly annoying user experience, and is a great new metric for spammy sites or even just unhelpful news pages to be judged on.
First Input Delay
FID is essentially the same as TTI, but gives you greater detail on the speed it takes for the action to be performed.
Source: taken from Medium.com
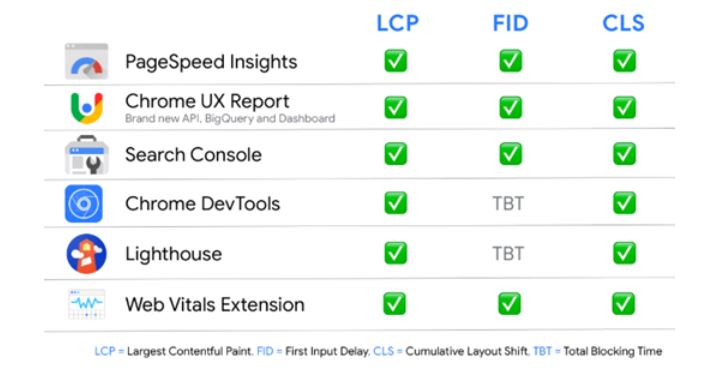
Tools to measure Core Web Vitals
All of Google’s popular tools for web developers now support measurement of Core Web Vitals, helping you diagnose and fix user experience issues. This includes Lighthouse, PageSpeed Insights, Chrome DevTools, Search Console, web.dev’s measure tool, the Web Vitals Chrome extension and a new Chrome UX Report API.

How to measure
Google has made it simple to discover. The first place to look is in Search Console. They have a new report there — Core Web Vitals that tells you all your URLs that they have in their index, whether they are poor or need improvement.
If you have URLs that are poor or need improvement, that’s when you want to investigate and find out what’s wrong and how you can improve those pages. Every report in Search Console links to a report in Page Speed Insights. This is probably the number-one tool you want to use to diagnose your problems with Core Web Vitals. It’s powered by Lighthouse, a suite of performance metric tools.